728x90
(1) 문제
(세 자리 수) × (세 자리 수)는 다음과 같은 과정을 통하여 이루어진다.

(1)과 (2)위치에 들어갈 세 자리 자연수가 주어질 때 (3), (4), (5), (6)위치에 들어갈 값을 구하는 프로그램을 작성하시오.
(2) 입력
- 첫째 줄에 (1)의 위치에 들어갈 세 자리 자연수가, 둘째 줄에 (2)의 위치에 들어갈 세자리 자연수가 주어진다.
(3) 출력
- 첫째 줄부터 넷째 줄까지 차례대로 (3), (4), (5), (6)에 들어갈 값을 출력한다.
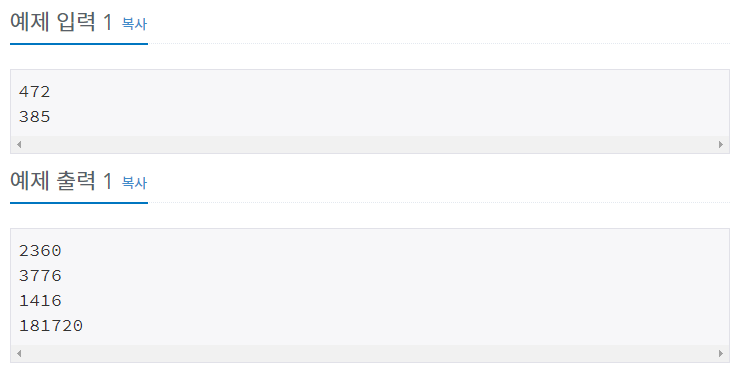
(4) 예제 입력 및 출력

(5) 코드
#변수를 입력받는 방법
a = input()
b = input()
#문자를 숫자로
a = int(a)
#곱하기 구하기
#b의 마지막 자리
b_first = int(b[0])
b_second = int(b[1])
b_third = int(b[2])
first = a * b_first
second = a * b_second
third = a * b_third
#풀이
print(third)
print(second)
print(first)
print(a * int(b))(6) 실행결과

반응형
'BaekJoon Algorithm > Python' 카테고리의 다른 글
| [백준알고리즘 - 1157] 단어 공부(Python) (0) | 2021.03.11 |
|---|---|
| [백준알고리즘 - 4673] 셀프 넘버(Python) (1) | 2021.03.11 |
| [백준알고리즘 - 4344] 평균은 넘겠지(Python) (0) | 2021.03.11 |
| [백준알고리즘 - 1110] 더하기 사이클(Python) (1) | 2021.03.11 |
| [백준알고리즘 - 2884] 알람 시계 (Python) (0) | 2021.03.11 |