(1) 강의내용
Flask
Flaks 패키지 설치
html 파일 불러오기
Get / Set
미니프로젝트1
미니프로젝트2
4주차 숙제
(2) Flask
Flask 란?
파이썬으로 작성된 웹 프레임워크 중 하나로, Werkzeug툴킷과 Jinja2 템플릿 엔진에 기반을 둔다.
Flask 패키지 설치
New Project를 통하여 Virtualenv(가상환경)을 같이 만들어 준 후 3주차 Python과 동일하게 Flask 패키지를 다운받는다.
이미 프로젝트가 있을경우 Terminal에서 명령어 python3 -m venv .venv를 입력해준 후 패키지를 다운받는다.
html 기본코드
from flask import Flask, render_template
app = Flask(__name__)
## URL 별로 함수명이 같거나,
## route('/') 등의 주소가 같으면 안됩니다.
@app.route('/')
def home():
return render_template('index.html')
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)@app.route('/login')
def home():
return render_template('login.html')@app.route('/login', methods=['GET']) //안쓸경우 GET
def login_get():
return render_template('login.html')
@app.route('/login', methods=['POST'])
def test_post():
id_receive = request.form['id_give']
print(id_receive)
return jsonify({'result':'success', 'msg': '이 요청은 POST!'})(3) 미니프로젝트1 ,미니프로젝트2 1~3주차동안 배운 내용을 통해 프로젝트를 만들고 Flask 서버로 실행시켜보기
(4) 4주차 숙제 from flask import Flask, render_template, jsonify, request
app = Flask(__name__)
from pymongo import MongoClient
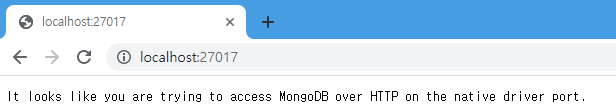
client = MongoClient('localhost', 27017)
db = client.dbhomework
## HTML 화면 보여주기
@app.route('/')
def homework():
return render_template('index.html')
# 주문하기(POST) API
@app.route('/order', methods=['POST'])
def save_order():
userName_receive = request.form['userName_give']
count_receive = request.form['count_give']
userAddress_receive = request.form['userAddress_give']
userPhoneNumber_receive = request.form['userPhoneNumber_give']
doc = {'userName': userName_receive,
'count': count_receive,
'userAddress': userAddress_receive,
'userPhoneNumber': userPhoneNumber_receive,
}
db.orders.insert_one(doc)
return jsonify({'msg': 'good'})
# 주문 목록보기(Read) API
@app.route('/order', methods=['GET'])
def view_orders():
orders = list(db.orders.find({}, {'_id': False}))
return jsonify({'all_orders':orders})
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)<!doctype html>
<html lang="en">
<head>
<!-- font -->
<link href="https://fonts.googleapis.com/css2?family=Play&display=swap" rel="stylesheet">
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<style>
* {
font-family: 'Play', sans-serif;
}
.TextGroup {
text-align: left;
margin-bottom: 30px;
}
.TextGroup_span {
font-size: 20px;
}
.Exchange_Rate {
text-align: left;
color: blue;
padding-bottom: 30px;
}
.InputGroup {
margin-bottom: 20px;
}
.col-auto {
margin-bottom: 15px;
}
.wrap {
width: 600px;
margin: auto;
text-align: center;
}
.table {
margin-top: 30px;
}
</style>
<script>
$(document).ready(function () {
$.ajax({
type: "GET",
url: "https://api.manana.kr/exchange/rate.json",
data: {},
success: function (response) {
let Exchange_Rate = response[1]['rate'];
$('#Id_Exchange_Rate').text('달러-원 환율 : ' + Exchange_Rate);
}
})
getOrder();
});
function postOrder() {
let userName = $('#inlineFormInputGroup').val();
let count = $('#inlineFormInputGroup2').val();
let userAddress = $('#inlineFormInputGroup3').val();
let userPhoneNumber = $('#inlineFormInputGroup4').val();
$.ajax({
type: "POST",
url: "/order",
data: {
userName_give: userName,
count_give: count,
userAddress_give: userAddress,
userPhoneNumber_give: userPhoneNumber
},
success: function (response) { // 성공하면
alert(response["msg"]);
window.location.reload();
}
})
}
function getOrder() {
$.ajax({
type: "Get",
url: "/order",
data: {},
success: function (response) { // 성공하면
let orders = response['all_orders']
for (let i = 0; i < orders.length; i++) {
let userName = orders[i]['userName'];
let count = orders[i]['count'];
let userAddress = orders[i]['userAddress'];
let userPhoneNumber = orders[i]['userPhoneNumber'];
let temp_html = `<tr>
<td>${userName}</td>
<td>${count}</td>
<td>${userAddress}</td>
<td>${userPhoneNumber}</td>
</tr>`
$('#order_table').append(temp_html)
}
}
})
}
function btn_OnClick() {
alert('주문이 완료되었습니다');
postOrder();
}
</script>
</head>
<body>
<form>
<div class="wrap">
<img src="data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wCEAAkGBxISEhUTExIVFRUWGBUZFRYYGBUaGBcYFxkZFhUYFRYYHSkgGBolHRYWITEjJSkrLi4uFx81ODUsNygtLisBCgoKDg0OGhAQGzAlICUtLy0tLy0tLS0tLS0tLy0vLS0tLS0tLSstLS0tLS0tLS0tLS0rLS0tMC0tLS0tLS0tLf/AABEIAOEA4QMBEQACEQEDEQH/xAAbAAEAAgMBAQAAAAAAAAAAAAAAAwQCBQYHAf/EAEcQAAEDAgMDCAUICQQCAwEAAAEAAhEDIQQSMQVBUQYTIjJhcYGRB0JyobEUIzNSU5LB8DQ1Q2KCsrPR0hYkk/Gi4UTC4hX/xAAbAQEAAwEBAQEAAAAAAAAAAAAAAQIEAwUGB//EAD0RAAIBAgQCBQoFAwMFAAAAAAABAgMRBBIhMUFRBRNhgbEUIjIzcZGhwdHwFTQ1QuEjUlOi0vEGJGJygv/aAAwDAQACEQMRAD8A9xQBAEAQBAEAQBAEAQBAEAQBAEAQBAEAQBAEAQBAEAQBAEAQBAEAQBAEAQBAEAQBAEAQBAEAQBAEAQBAEAQBAEAQBAEAQBAEAQBAEAQBAEAQBAEAQBAEAQBAEAQBAEAQBAEAQBAEAQBAEAQBAEAQBAEAQBAfHOAEkwOJQEdLEMdOV7XRrBBjvhASoAgCAIAgCAIAgCAIAgCAIAgCAIAgCAIAgCAIAgCAIDV7T5QYehIfUBd9VvSd4gaeMKyi2cp14Q3Zy20eXjzIo0w3959z90WB8SuipczHPGv9q95zOM2pWrOaatRz+k2xPR1GjRYeS6xilsYa1Wc15zGKwVIvLsjc09YCHfeF1Zwi90ZY4irDSMmiWjXr0/o8ViGdnOuePu1cwVXRiaI9JV1vZ930LtLlNtFmlenU7KtET96m5vwVHQ5M0R6W/uj7mXKPL/FN+kwlOoONKqWn7tRv/wBlR0ZGiPSdB73Xd9C9S9JeH/a4fFU+J5sPaP4qbiqOElwNUMVRntJe82GC9IOzKpgYpjTweHUyO/OAFU73ubzCbToVfo61Op7D2u+BQFtAEAQBAEAQBAEAQBAEAQBAEAQBAEAQHE+kDHVGOpsa9zWuaS4AxN4vGoXWmkYsXOSskzhyup5zMVJU+0+s32m/EKUc6mxtK/WPeVcyMiKkqYlCCN6kgicpKkNVod1gD3gH4qHFPctGpKHotop1dm0Tc02+FvdoqOjB8DTDpDER/d7ybDPrUhFHFYinGgFRxH3SYK5vDrgzTDpeovSin8DYYXlftal+3o1xwqU8p82Kjw8uBqh0vTfpJr4m6wfpQrNtXwDjxdRqNd5Mdf3qjpTXA1Q6Qw8v3HQ7O9Imz6tnVXUHfVrMdT/8j0feqNNbmqNWEvRaZ02GxTKgzU3te3i0hw8woLkyAIAgCAIAgCAIAgCAIAgCA4H0i/TU/YPxXWmYMZujlGUHO0B793n4FdbmNQb2JBgDvc0b9e/+yXJ6l8WQhoFQAGRnAB4jNYqyM1XS9jYVdSrmNkZUlTEoQRuUkMhcpKkZQgwchBGUBiVJBiUJPsKCy0O39FlEB9cgACGWAiTLrrLXSVj3eiZSlnbfL5noD3gakDvMLOeu2luYfKGfXb5hTZkZo8x8oZ9dvmEsxmjzHyhn12+YSzGaPMfKGfXb5hLMZo8x8oZ9dvmEsxmjzHyhn12+YSzGaPM+trNNg4E9hCixKknxJEJCAIAgCA4P0g1C2vSI1DD8V1p7GHFyalFrtOZfUqvGabTGoGtu+LrpoZm5yVyDFUC2JMyJ0d8SL+ClHGcXHcjoDps9pvxCsjhU2NjU1KuZGYFSQYlCpE5SQRPUlSNyEGBQgjKkgxKAQoJVj4gud76NKjGsrFzmtlzRcgaAnf3rLXTuj3+iZRVOV3x+RN6SazXUaWVzXQ+8EH1TrCnDK0jn03JSoKz/AHfJnnsLafL6iEGplTiROkiY1jfCO9tC0LZlm24l7bbcOHj5NnLMonOIObfErnSz2841454dzXk6sra+3v1NfC6GLUtHZlYYcYohvN5ojMwuiOt1tJMRE9kdJY1i/OtbQ+nl/wBPWw+fP51r2s7ezb43t36G05DNPy2lA0zz2DKR+K7Yj0DzOh03ik+x+B60vPPsAgCAIAgOC9IjSa1KL9A/FdaZgxiu13nPYcvy5QyZdvHZx42+CucI5stkiDE0Xm+QNgE2JJItcyTx7N6k5zhJ62MG0SypTBIMlpkTHWjeBwV4nCtFx0Lj9VcwmBUkGJQqRvUkMhepKkRQgxKEEVQ2QWLuHZTLW5ss3mXOB1tIjhw4KW5cClONJxWa1/ayYsoibMNhbPU4X9XsPmPGLyOmWj2e9/Q1jiJMCBuHBdDC7X0LTKdHmCS889zlmx0RTjUmNZ7Vz8/P2Gx+TeTK3rL9u3h8youhiOo2fiMLzTAaLcwAzEhpzOsSZIMC8R2dizyU7vU9yhPDdXFOKvx2d2V9sYjDmiQ2k1r5Dg4ANyiBLSAL7ypgpZtXocsVKg6Vox1vpw7hTZVlreeoW0s0i7Z0jgfMKPNtezLtVc2XPEkw4rVTlFWm6Gc6XNbOUB7Q+bAyB0iN8cdDyxW3YRDrarspJ6Zrpdqv9SSphKrqbumPoWvPzMZg5hrAB4N+qQXfWgb0TSffz7i8qdSVN6/tv6O91m3+fOy4nM7R2SKNUsJecrs2XM8U85blLhTJyzHRzRcBTClTbzpanLE4/GU4vDSm8trd3L2XN5yGd/vaX8f8pU4j0GU6H/Nx9j8D1peefYhAEAQBAcVy5qhtekT9m8e9dIGTESUZJvkzmDtAACJ60x3i9++PILpYyuskiCpjgRGU2mIdGoiTYzv81NjnKsnw+JHz+erTMRdouSSelNye9XijPXnmsy0/VXMJiVJBiUII3qSpC9CrIypIMChBG9BYlwdJrngPfkbDiXRMQ0kW3zEeKvJtLQzUYRlO0nZcy23ZjD/8mloTqZtFo439ypnfI0rCQ/yIyGymW/3FIAj62hGoTrHyZPkcP8kfeYUdnMLcxr0wYsJvMgQeG9HN32KxwsHG7qIyq7MYCAMRTIJiZ06OaTG6ej3opvkTLCwTSVRfav8AwfWbKZInE0gDPrd0SPHvsU6x8iVhIX1qI1j2wSOH53LojFJWdi9g9nBzA4vINrBpPxI7PyFRzsa44VSV2/gbHA4U0XEsqkEwJNPcHtePW4sFuHeqSlmWqNFGi6Mm4y+Hanz7CkcVUDnOaWglrGSGvs2nkDYta1Ns+PFWsrWZw6yopOUXbRLZ7K30RHjalSu8OeQXQ1tmkTFhMNiVMUorQpWdSvJOT122f0L3If8ATaX8f8jlTEegzT0P+bj3+DPW1559iEAQBAEBwfpHHzlH2X/ELrT4mDG7x7/kaHCtimDDbh0kxo1zZ13w4hXOcF5qf3uiHa9MiNLlxMR1rB2na1TE54iNrFLDddntN+IV0YqmxsHK5kMSpIMChBG5SQyFyFGYFSQYFBYiqH8EDZ8XQwBAdDs3AUHUM7izNFTNJrTLQDuENgPbudN+4cJzkpWXyPWw+HoSo5pWvZ39Lh8Fa64O5AzZ9IucQ5jm8yXNGe4eKQJJEyIfOqtndu8osNTcm001luteOX68zLamEohjjTZBERLmE7p0rGfBqiEpX1f37icTRpKDcI271/vfgaNdjywgLHMkFrS4Xy3vAnjwVU7q5pnBxnlbJcdh+bIh4dIOhkjvSMr8Ca9Lq3o7mD2ANa7MZOo7PyET1sVlFKCd9WZ/JZp5g68SRIiNI1me8DXzjNrYv1LdPMn2/fabHkT+nUu9/wDK5UxHq2aeiPzce/wZ60vPPsQgCAIAgOD9JHXo+y/4tXWnxMGN3j3/ACOU+U9AsjWLz+9mNl0sZes83KMXjC8RAEOcRxhxmJ36lErEVKuZW7WQYX6RntN+IV0ZqmxsHaq5kPhQgwcpKkbkIIXKSrI4lSRYPtbzUBlnE42k4EmgMxm4JAFxlsDqPeqpSXE1TrUZJtw11+9y1ydZQLaorZJLQGZiBEzcX7tNPFWquV1Yz4CNFxmqlr8Lk8YQ1ndJonEMLQRLBTa7K5uYDKA7MXbwAwSbqvn5e46/9s6r1S89eyyeqvtre/Ky1LGEGE5sEtpSOckuc0OIHO5ZboCczIgHqjwrLPc7Ulhcl2o8eKvxt4r3FenXwrqJGSmKgpOiS4EOyAWJZDnEgm5JkwFZqal3nGM8NKk1ZXyv329mr46u/IkxXyN7XhnNjpDKQC05TUOXriZyakAqF1iauXn5JOElGy19ml+3s3sVqlOgXMI5puUgECoXBzQDd4LOvOp0PAK15We5ycaDlF+ardt7rt037duwi27zJbTNLJm6ecNPdlnogbj5qaea7uc8b1TjF07X1vb4cEUXBnRytBFpAD78Zk69yur2OFRRzaLTv+fyFcstFMtF51k90mNPiivzKzyaWjYmxLKQb0QZtB6d+/MI8lCcrnSpGko6LXv+ZkxlLIDlBdAOlWPzpvS7v/wWUaWS9tf/AKLnIn9Npfx/yuVMR6tnboj83Hv8GetLzz7EIAgCAIDh/SLTLn0Y+rU+LV0p8TFi4t5bdvyOMrUS3XfoutzDKLW5PgsCHjM52UaDtKhyOtKgpq7diGlSLKzWnUPb8VeLMlaLi7PmXHaroYjEoQYlSQROQhkBvYKSp9daw8UIZC4qSpG/+3xQHxdDAEB12N2PSpsov5sHnjhmi56ILQ6oTfV5kdzXLNGpJtq+1z3quEpQjCWX0nBezi/eZHZzPlFRnyehLRU5hgqfSkPa1oqfOGHZZtbU2tZmeVO77SfJ4ddKLpx0vlV99Utdd7cNCttDYzGsxJptzRUeKcu6lOj0qzhJ6V3NbvKmNRtq/wB32ONbBwjCo4K+rt2KPpPt10OYWg8YIC23EOOQlvVA6siVVJWNcpyck2tuRnia5dHRIjxB7xChKwqVHLgzGpinkQWgDuNvM2UqKRWVWbVmvgfW4wZcuXdEyUy6kqusuWxseRP6bS/j/lcueI9WzV0R+bj3+DPWl559iEAQBAEBxPpDdDqJy5rVLeLF0pmTFO2V25/I491WmdQ7z07pK6amNyg9y3S6jImIJt7Tp+AUHdehEixX01I8cnuMfgrQMuM3T7EfXLseYYlCDFyEEFQzYKSp8PRCEMhJUlTb7Hq020apcWzuBygmGkgA63Nv+1zndtHoYSUI0ZuVr/wYOq0QwhpDui4CcrTLG0mgw4XLi0uGli71hCWdwpUVBpa6Ps2UVx4u1138TSLSfPBAdBhdp16kltDO0NoggBxANCCxwP1tbcCVwlCMd3z+J69HEV6t3CndJR5/t27+wo09pOp4l1csGfM9waZhrnzeOybSumROOW5kjiJU8Q6rjrduz4N/QkwHKGvSYaYIc0te0BzWktzmXOBiTfcTCiVKLdy9HpCrTi4bqzWttL8TUroYAgN9TwmI+TfKCG5LAAg5iN7o0A99idFkU1nyn0dXCyWE66+tr2tpb+ERbJp1sS/m6YbJ1cQYaOJIvu0H91etLItDP0bSeKnJS0S5EW0cRWp1HU3RLSRMawdR2SFemlKKZmxkqlCrKm+G2nDgY4zY1SlRZWdEPIht5AIlpNouBMCYkcVSlWc5WO+P6Mjh6KqRbb2f8FvkP+m0v4/5HK2I9Wzj0P8Am49/gz1teefZBAEAQBAcX6RRehE/tNNfVXSmZMVwOIq39aY4iCuphl7S7s8hzcsjM0mJ4H8nzVXozTRWeNuKIa9QGuwAyGlonjGvvVoGTGSTlZcNCQrqecYkqSpG924aoQz5ljTU/myCxO7Zj98Bx0afxO4qjqq5uj0ZWlDNs+RRr0XMMOBB7d/cd66Jp7GCpTlTeWasyAqTmYP/ALfFSQAF0MCVzs+TnJMOdmrtfDfVMgPO+0TlHGb92uSpX4RPocF0RFvNVT04bXfjbx9h0uKphsNa0NaNAAAB3ALI3fc+hjFRVoqyMauAo1hFVjXd4uO5wuPBWjOUdmc62HpVlapFM5nb/I7K01MPmdGtM3MfuHf3arVTxF3aR4OO6Gyxz0Lvs+n0ObGz3tJNVj2NAkktIPAATvJIHiu+dcDyI4Wau6iaS7CHFUg0iDLXAObOsHce0EEeCtF3OVWCi1bZ6o3ox9QsymoA3KQfmz61Pm3HNM9Xt4LMqcU7ntzxtWUHBtWtbZ8rc+RS2Tj30R82XTmBPzYeAWhwESY0ed3BdalNTephweLnh08mt99L7ctUQ4t5qPbmD7NAADIhrR0crc2nkNVMI5Y2RzxFZ16qlNP2W4Lsv8y5tDaFSrTDHB2URlApBuWJAAIdMXi8qkKai7rx/g1YnG1K9PJJaf8Aq/8AcfeQ/wCm0v4/5HKcR6tnPof83Hv8Getrzz7EIAgCAIDivSQQBQN9X6a6NXSmZMW7JHFOrHiHdjhfzXQxOXeV3PvIt2BSc766GeEPzjPaCsjjU2LpN1cymDjuCkgypsvG86n87lDJjG7sjotg7PYBzpEk9WYsOIG4nxt3rjUm9j28DhYRXWcXtfx7yHEGahXI9EvMpMe3K8Bw4H82KlNrYpUpwqLLNXRzW1tiPY/5trnsNxAJjsP91phUTWp89isBOnP+mm177dhSq4B4YZpkEAGe3MBETplJOmoVlJXOE8PKMHeOtr3+Xu+JUpVC1wcNQQR3i4Xdq6sePCThJSW6PZMDXFRjXjRzQ4eIleU1Z2P0CnNVIKa2auVNo9YKC4ooC9TKA5z0g4gtwwaGyHvEu3Ni48T+BWjDK87nj9NTccPltu/ccDjLCmODB7y5w9zgtkeJ8zWVlFdnjd/M7zD8kMGabZrPu0evT4SfVWLyiR9P+D0HHVv4fQk/0Pgvtan36fj6qnymZH4Hh+b96+h8HIrBfbVPv0/8U8pmPwTD83719Cc8h8M4fSVSO+nu/gULES5FpdD0WrNv4fQ5rk7guY2m2lM5HPE8RkMWXerLNSueXgaPU9IdXe9r+B6esJ9UEAQBAEBxHpN6tHvf8AulPcx4z0UcFK6nntHxSQSYT6RnepRyqbFxzrq5mPot3oQXthhprDMJs6O+P7SqVPRNvR6i6yvyf37rnXjRZz6A5yv9Ie9CC/hSgNg0oCLav0FT2HfAq8d0cMT6qfsfgefYPCPquytHedwHElb5SSV2fDUaM6srRPUeTWFfRw7GPMgTlJ4G+m4STC86q1KTaPs8DTlSoqEu778DPaXWC5m0+UEBy21uWNXnDRwjA8iJcSIJJgATrruSwuafaXKTE1GiliaYDXwW5SASRBBDr7nCxB8CutKSjK5hx9CVak4rbls/fr7rGqxFXO4uiNIHAAQ0eAAXoRVkfGVZOU22rfxpY9bwDOgyS4dFtoqaQJ0K8pn6BHZFhtMH1zrwqD8UJLzKYAge8k/FAZoDzvCfrk+2/wDplbJeo++Z85S/VX3+B6IsZ9GEAQBAEBxXpM6lH2n/AAC6U9zJjPRXtOF+Tuy5ot8Y1K6XV7GRUpZM/AgI4H8VJxM8LOdtvf2FWicqy0Lwt3q5lPkoQWNmuIqsIEwRPdv90qs/RZowraqxa5nbSsx9Kc3XPzh70IL+FKEmwYhBhj2l1F7d5YRfiRCtHRo4105U5Jcn4H3krsZo3S1up+s7t7OzuV6s2zz8DhIwVuC+LOte0EQdFnPVaTVmaTaezsSfonsj98EuHiDfxXSLh+4yVY4laUmu9a+JVbyXfUB+UV3PkHoizPFosVbrEvRRwWBqVHevNvsWi9yPNtp4Gpg8S/PzrGky1zIv0gYMiCInyBuuR6SVtCpi3io6nkc9zWCBmAsBGUCGidO1TGLk7I5V68KMHOTM16iPgpyvJs9awbW8227dG7hwE/s+5eSz9CjsjYta+LPHZdsX19TtQk+9P64+8L339BAWab+JE9hlAefYT9cn23/0ytkvUffM+cpfqr7/AAPRFjPowgCAIAgOK9JnUo+074BXgZMXsvaaDEtDSwbgIQ1JJKxp9o4bI+G6G4/t+exdYu6PLr0sk7LiQYU9Nvj8CrxMVbYuEq5mZnRplxgf9dpUN2LQg5uyN1hcOGiGiSd+8lc27no0qajojfNBAAOsBcWevG9tdznqo+cPehJKzGAHIwc4/gOq32j+A9yuo8WZamKSeSCu/gvab/DghozRO+NFU0RvbXcgxmJYAW5hNhG+ToOxSkc6k4pNXOn2dh+bptbviT3m5XOTuy1KGSCRZUHQIAgKuOZSiauSBvdHlKWIlJR1Zw/KnZtFwJoiN46LgJ3tlwvMCO1aqM8u54nSeH61Nxvp2P3HEkLYfLnrGByBjDJDsrdA0xZeSz9Djsi4zEsEgknvA/AoSZjEs4Hy/wD0gJMPVa4iAe+OHbKA4jCfrk+2/wDplbJeo++Z85S/VX3+B6IsZ9GEAQBAEBwvpVfFOh7bv5VeG5jxnor2nOYvEzzZ4tnzAKg2R1SY2iWmiXECQLHvspi9TjiYrq23wNLhak1PE/iu8TxKxdptLjA1Kvczxi5OyN1h6TaYjedeJ7gubZ6NOmoKy3NpstzM3SMO9UEEeUi5VGzbQik7y34GzrMkawdxVTTJX2NFU2PVe85ngN/dtKsnFGSVOvUdpSsuw22CwdOk2GgDtUNtnelRhTVokzqzRvH5soOl0QsZTLxaczmHQ9hHdb4qbuxTLFs2uNx7mVnDnCGtDSWc2TvbN94v7+5Qo3RnqVXGq9dOVin/AP0Kjm9GvBlly3dBzWy+PgrZVfY5ddNx0ny4fwXqG2GtLucqT0oENIjUx3QR3x2qrg+B2jiYxvnfHkXKO06bnZATmvYgjSCde8Kri0rnaNeEpZVuaHaOMNqpiXF4ZOlNjTEjtNiT2xoArxV9DNVq5Epvd7di+/i+SNeNquF87e0E/ER2bl06tGVYtrW6++40/KzAMDaddgAFQGQNxFj7z8V0oTd3FmDpbDwyxrQ47nX4QSxnGG8b277LEz6aOyNgyk6NWDXVoPvlCxKxnHIR3Ae9ATU4kWHu/sgOEwn65Ptv/plbJeo++Z85S/VX3+B6IsZ9GEAQBAEBwfpZ+ioe27+VXhuY8Z6K9pxmHrZmU/3czT4RHuhRJanbDTzU12aFradVvNFhPSIGUbzBBUx3IxMo5HF7mmwJ+c813ieJVOnwOHyCY6ToEd+g/v8A+lEpGihRt7WbA1BTsOt6zt58PwXO19TdKapebHcypV83ReCQbaRfUeKNWJp1c7yyW5tcFUJYM1yCWk8cpInxgFQaI3tqTyoLkRotmSPyVNyuVHyoHeqG+M9vBCGnwPlMuDmZni72QA394WmShHncWdBWrkPMOpTYQ6Q4CJ137yqpaFJTak7NEZxhA69EGwiT2jy096nKU6123RPRxTfXdTm8ZTaN4kqGjpGov3NFphDgCLjUFVOqs9Tm9qYLLZ0hoLjTqbgHHMWPPqwdCbRHaD0jIx1aStaWltn8vv6mvGDAiajYvBzzqZOXeb7lfOZ1hrbvT2lXlFQNSmWQ4ZGywO6xnpEuHbw/6V6Ts7mfHw6ylkXDbxOvwDSKbIa7qt9Zp3dqzM9uOyLOd/1XebFBYZ3/AFXebEBJTLjrI7yPwCA4DCfrk+2/+mVsl6j75nzlL9Vff4Hoixn0YQBAEAQHF+kwDm6GZuYZ3yJj1DcHiFaO5wrpNK6PN62Hc2TScXMABJGrZmzhqCIO7yXTR7mBqcL5HoUc29WOF+JsuT4+eHc74IIq8kdbg/pG+PnB/wDarLY34f1hXLjOpEwTAEgk3md4jw7N8o4ybzbkuEZ0gbmCDJgQB2DsUSeh0oxvO5u8D1J+sXO+8SR7oVDdDa4rY6mww6o0HhIzfd1U2ZEqsIuzaKOJ5Q0WCembxZp7frRwKsoNmepjaUN7+4yxu0ajX5GUXOtOaHRMkRYdm8hQopq5NWtOM8sY303MKOIxJqU8xYxpqUx6oLukDlglxmJtYo8tiE8RKXJfftOuxlSHO+cynhzRdHR4xfQ/BVS0LVJWk9fhfgRzFud4x8yOOXh3Ke74lL/+X+k+tcHFrRVuYj5obwXCZFtPclrcCU1JpKX+nvLbcNVAjnv/AAaq3XI7ZJ/3fAtMaYAJkxc6T2wqnRLTUxbRaDIaAeIAS5CilsjQ8paUPa7iI8R/37l2pvQxYuPnJmywzxkbDqnVbo34dFcTctizhzrd506wjysJQkzNdg1c22twgDazSYDgTwkIDz/Cfrk+2/8AplbJeo++Z85S/VX3+B6IsZ9GEAQBAEByvpC2TVxFBpo3dTcXRvIggx2qU7HGtTc46Hl1Gs4PtLHiAWxYwYII47/NdeBgUpKfJ8j6aLarnQQx5gho6rrXi0yTf++qXsMkajdtHy4GewGFtcgiCA4HvFlPA4xTU7M6rDUS89EwW3BOk7gew6eahmylFuV1wJajZPSY8HfAJB8QCD7lW7O8oxlutSxh8LOrcrd4PWd38B+bIXjDSyVkbGVB1OdrUKPO1MrC5+cB0ueQC+XCGMgkdEnW1vC2d2sZvJKeZz4vtLDXZKzmMotgPpDMxrSQHAFxcZJFzvAtccVF2dY0oR2SL+KZWJ+bc1ojeAbkuk6Tbox3qpc+U8H02l2Rv+4bUED94ZbmIcRrrq7jYSbfG4nGCq8Nq0ObBADYfnE5codDTc5h3z3qy6u2t7mGaxnWPK45eG9/Aiq4jHiwq4cOgHpB+hIA/Z6y5ttbi11K6rtKyWOt5rj8foX8a7F9AMqUBAIqZpEuyNPQsejM63hVWTW51qLE+bka21337N9CrVrY1pg1KIMFx60QNYPNxNjbVW/p9pS2M5x++4s4epi3UTD6RqOzGmYflygsAzSAZu7dvGqr5mbsOiWJ6p3azcN7d5SONxY1rUNP3t05v2e63cLmyt/T7TlbGc4/fcT42nVOHzVnMc9r5lkxlNhrvuEi1m0FSNTqr1LXvw5G5w7w2myx6o0BO7sC5G9EjawJi/3XR5kQgPMNt7BxD8RiXNoPIq1qT2GNWtNOTfTqO1g27QoJLfJfYtenjGPfRc1rWNa4xYEQI7b7xZAZYCoHbYJaQRnfcaWYQfgtslagfM0JKXSja7fA9GWM+lCAIAgCAIDl+VfI6ligXshlXc4aO7HKVKxyq0Y1FrueW43CVMPUdTrtIPE3BjQg7wul77HnuLpytPjxMuT5+eJmei651NxeVbgco+md3s6nlZO91/Dd+e1c2epRhlj7S1Kg7H0IDCpiWNs57QeEifLVTcGNGlmM06D3m8Oy5YnW749yi4L9PZWKdqKdPvJefIQFFwWqfJyfpK1R3Y2GD3X96i4LLNh4en0hTBcCIc6XO1G8oC1U2bSc4uLZLiC7W8ZYkbwMjffxKA+YnZlKoSXNuW5bEjo6xY9gQElfBU3yHNmQRftAB9wCAxZs9gNgRDco6TtCcx37zqd8DgEB8dzdFo1AkgdYmXmTPeboClVZhyA4hxDgYjPfNGawNpzAHsQE1TI+g8MmIcRM6yTv7QVMdznVV4NHDU+R2MIBFQQQCOm7etXlEeR4T6HrN36zxMv9F437QffcnlEf7SPwav8A5fEf6Lxv2g++5PKI/wBo/Bq/+XxPh5FY37Rv33J5RH+0fgtb/L4l/k1yRr0MQyq8sytzTBvdpH4qtSupxtY74LomWHrKo5J2v4HdrMe2EAQBAEAQBAa7bexaOKZkqtng7e3uKFZRUlZnm45K1MJielLqTgcrgCSbjokATK6KWhj8lcaia2Omo4Wu/q0HRxeQwfifcqXNxdpbAru61VjOxrcx83W9yXBcpcm6XruqVOxziB91sBQDY4bZ9Kn1KbG9wCAsoAgCAwrAkGNUBX5+t9iP+Qf4oBz9b7Ef8g/xQDn632I/5B/igHP1vsR/yD/FAOfrfYj/AJB/igMTUq/Yt++P8UAz1YjmW316Y/xQMtUGQ1o4ADyCAzQBAEAQBAEAQBAEAQBAEAQBAEAQBAEAQBAEAQBAEAQBAEAQBAEAQBAEAQBAEAQBAEAQBAEAQBAEAQBAEAQBAEAQBAEAQBAEAQBAEAQBAEAQBAEAQBAEAQBAEAQBAEAQBAEAQBAEAQBAEAQBAEAQBAEAQBAEAQBAEAQBAEAQBAEAQBAEAQBAEAQBAEAQBAEAQBAEAQBAEAQBAEB//9k="
class="img-fluid" alt="Responsive image">
<div class="TextGroup">
<h1>KF-94 마스크 팝니다 <span class="TextGroup_span">가격: 1,500원/개</span></h1>
<h6>KF94 인증은 평균 0.4μm 크기의 입자를 94% 이상, KF99 인증은 평균 0.4μm 크기의 입자를 99% 이상 걸러낼 수 있는 마스크에 주어진다.</h6>
</div>
<div class="Exchange_Rate" id="Id_Exchange_Rate">
달러-원 환율 : 000.00
</div>
<div class="InputGroup">
<div class="col-auto">
<label class="sr-only" for="inlineFormInputGroup">Username</label>
<div class="input-group mb-2">
<div class="input-group-prepend">
<div class="input-group-text">주문자 이름</div>
</div>
<input type="text" class="form-control" id="inlineFormInputGroup" placeholder="">
</div>
</div>
<div class="col-auto">
<label class="sr-only" for="inlineFormInputGroup2">Count</label>
<div class="input-group mb-2">
<div class="input-group-prepend">
<div class="input-group-text">수량</div>
</div>
<select class="custom-select" id="inlineFormInputGroup2">
<option selected> -- 수량을 선택하세요 --</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
</div>
</div>
<div class="col-auto">
<label class="sr-only" for="inlineFormInputGroup3">UserAddress</label>
<div class="input-group mb-2">
<div class="input-group-prepend">
<div class="input-group-text">주소</div>
</div>
<input type="text" class="form-control" id="inlineFormInputGroup3" placeholder="">
</div>
</div>
<div class="col-auto">
<label class="sr-only" for="inlineFormInputGroup4">UserPhoneNumber</label>
<div class="input-group mb-2">
<div class="input-group-prepend">
<div class="input-group-text">전화번호</div>
</div>
<input type="text" class="form-control" id="inlineFormInputGroup4" placeholder="">
</div>
</div>
</div>
<button onclick="btn_OnClick()" type="button" class="btn btn-primary">주문하기</button>
<table class="table" id="order_table">
<thead>
<tr>
<th scope="col">이름</th>
<th scope="col">수량</th>
<th scope="col">주소</th>
<th scope="col">전화번호</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
</form>
</body>
</html>
(5) 느낀점 Flask프레워크를 처음알았지만 여러번의 반복학습으로 익숙해질수있었고, 이전 여러 프로젝트를 시작하는 경험은 많았지만 여러 이유로 포기한 적이 많았습니다. 이에 반해 스파르타 웹개발 종합반 1~4주차동안 하나 이상의 프로젝트를 완료한 것이 무척 만족스러웠습니다.