728x90
(1) 블록 레벨 스코프
대부분의 프로그래밍 언어는 블록 레벨 스코프(Block-level scope)를 따르지만 자바스크립트는 함수 레벨 스코프(Function-level scope)를 따른다.
- 함수 레벨 스코프(Function-level scope) - 함수 내에서 선언된 변수는 함수 내에서만 유효하며 함수 외부에서는 참조할 수 없다. 즉, 함수 내부에서 선언한 변수는 지역 변수이며 함수 외부에서 선언한 변수는 모두 전역 변수이다.
- 블록 레벨 스코프(Block-level scope) - 모든 코드 블록(함수, if 문, for 문, while 문, try/catch 문 등) 내에서 선언된 변수는 코드 블록 내에서만 유효하며 코드 블록 외부에서는 참조할 수 없다. 즉, 코드 블록 내부에서 선언한 변수는 지역 변수이다.

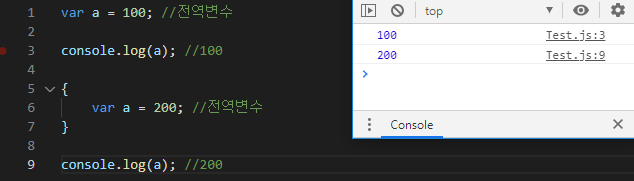
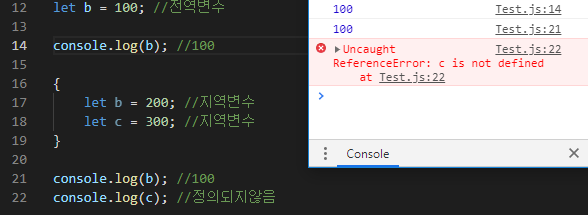
위와 같이 var키워드 특성 상 변수 a는 전역변수로 할당 되며 변수 a의 재정의, 재할당 하는것에 있어 문법적으로 문제가 없는 것을 확인할 수 있다. 이러한 경우 의도하지 않은 변수값의 변경이 일어날 가능성이 크다. 이것을 방지하기 위해 블록 레벨 스코프를 따르는 let키워드를 제공한다.

(2) 변수 중복 선언
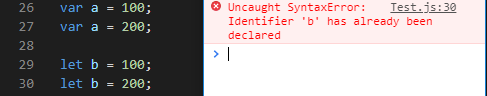
var 키워드로는 동일한 이름을 갖는 변수를 중복해서 정의할 수 있다. 하지만 let 키워드는 동일한 이름을 갖는 변수를 중복해서 선언 할 수 없다.

(3) 재할당
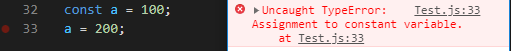
const키워드는 let키워드와 비슷하지만 const는 반드시 선언과 동시에 할당이 이루어져야 한다. 또한 이미 할당한 값을 변경할 수 없으며 변경경우 문법적으로 에러가 발생한다.

(4) Const와 객체
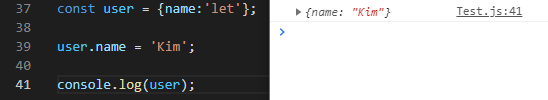
const는 재할당이 금지되지만, const타입의 객체인 경우 객체의 프로퍼티는 변경이 가능하다.

반응형
'Study > JavaScript' 카테고리의 다른 글
| [JavaScript] DIV 보이기, 감추기 (0) | 2021.02.22 |
|---|---|
| [JavaScript] Local Storage 와 Session Storage (0) | 2021.02.18 |
| [JavaScript] 논리 연산자 (0) | 2021.01.18 |